How Can We Help?
SplashMaker : Personalization Form
Availability: All Packages

Form Build
This component comes with both the free and premium packages of SplashMaker. It’s functionality and usage differ depending on the package. The main information below is for our premium SplashMaker packages. But you will also see the differences for the Basic version noted below (just click the + expanding link).
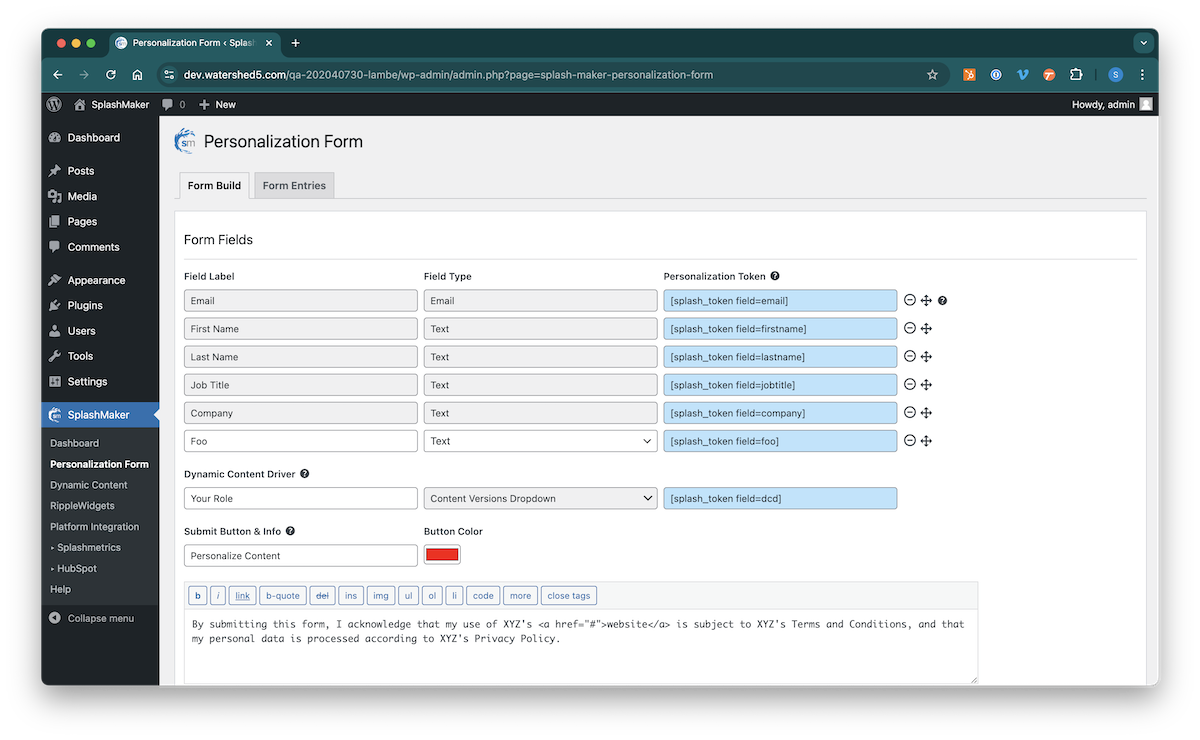
The UI is pretty straightforward, but as with many pages in SplashMaker, you can use the info-pop-ups to get more information on each item as necessary. Also, you’ll notice that you can drag-and-drop the order of the fields as desired. Just use the icon to the right of the row.
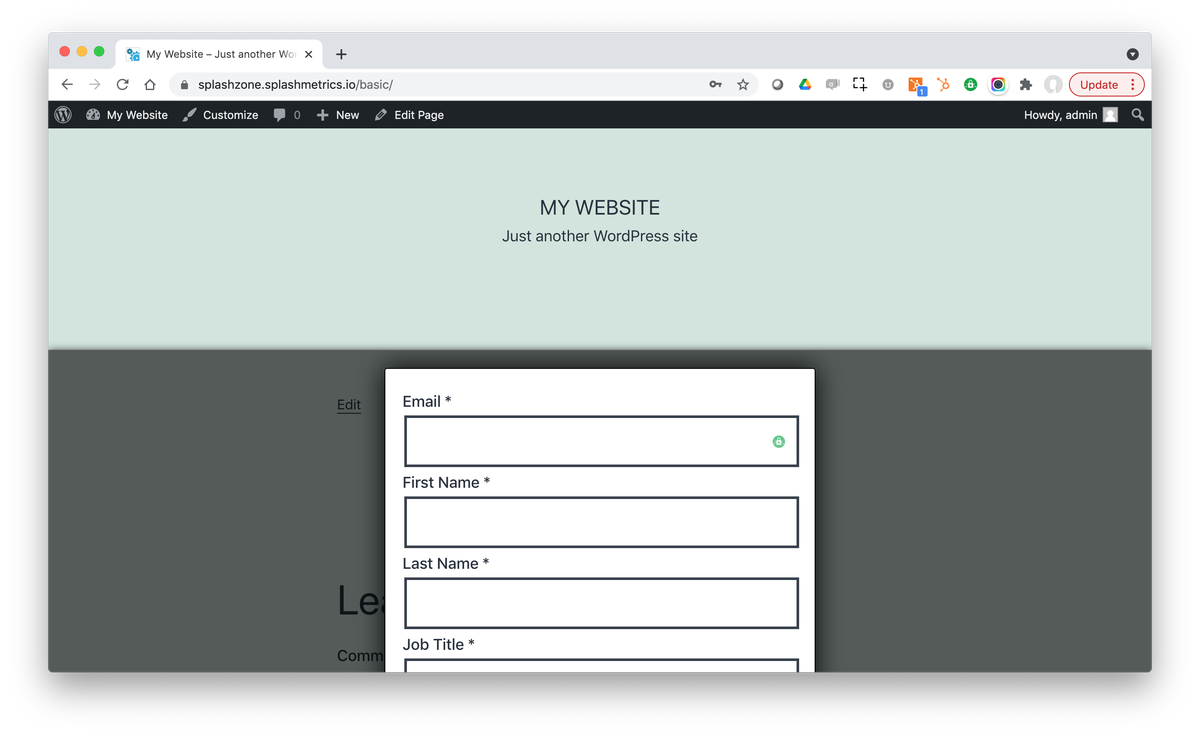
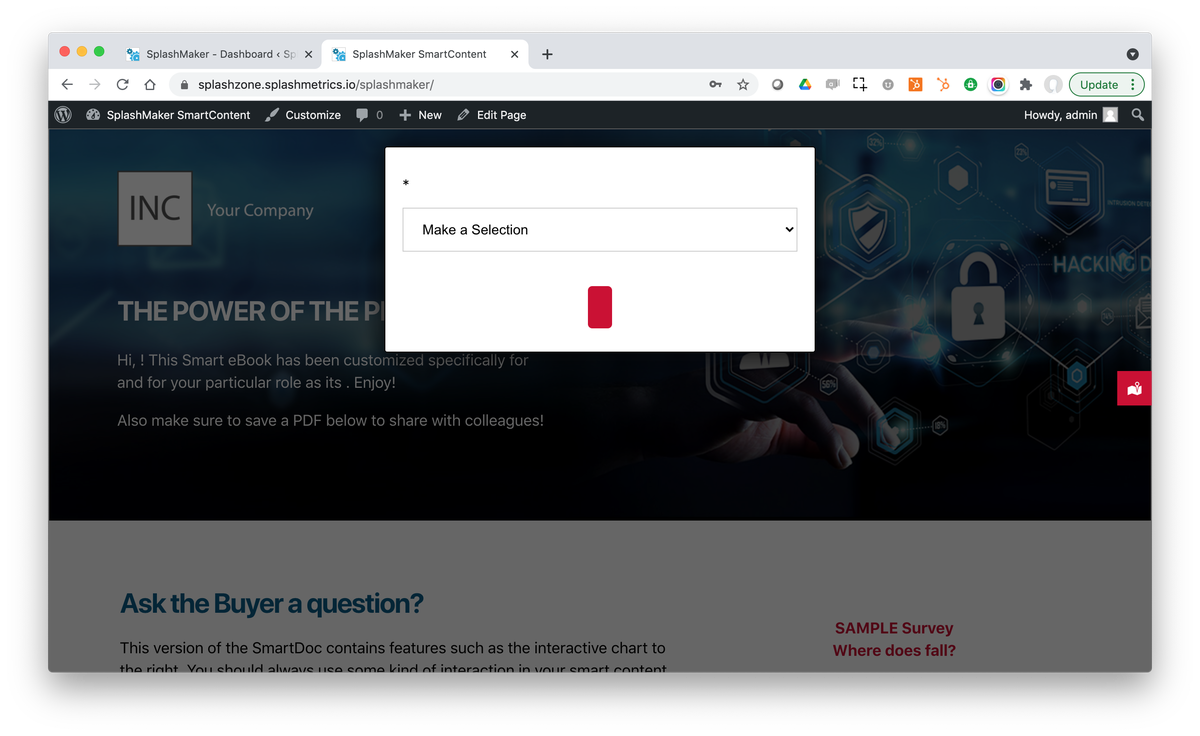
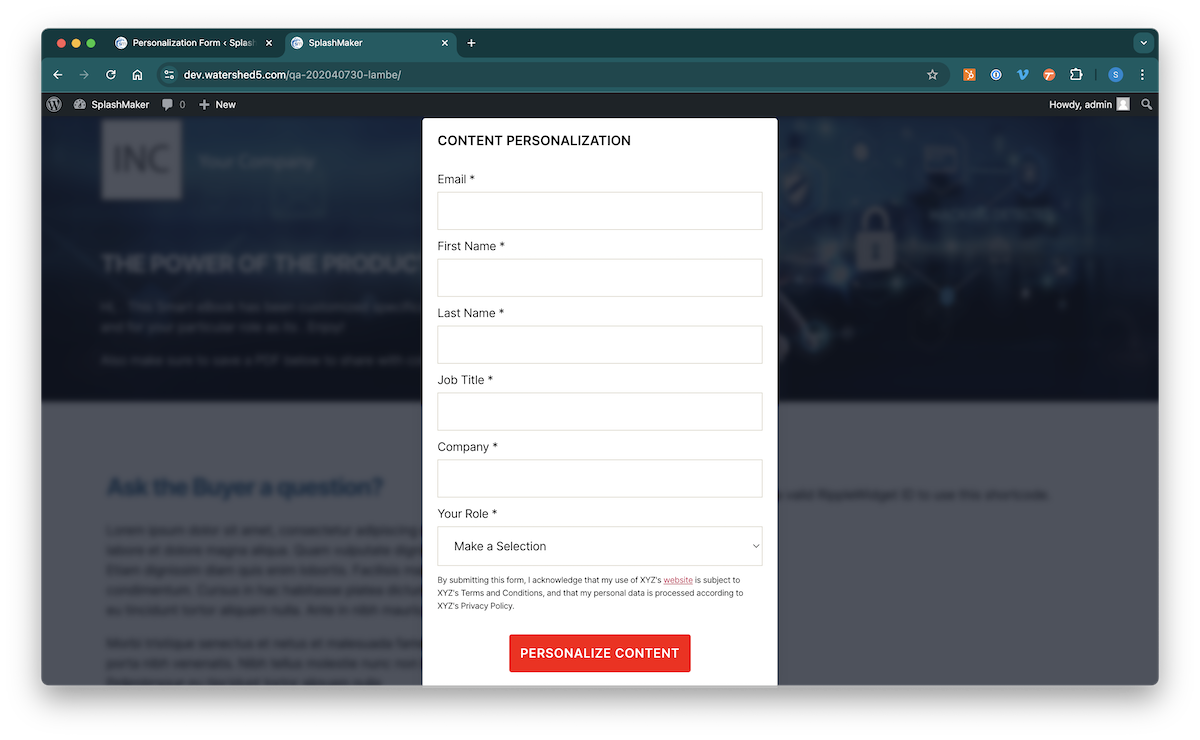
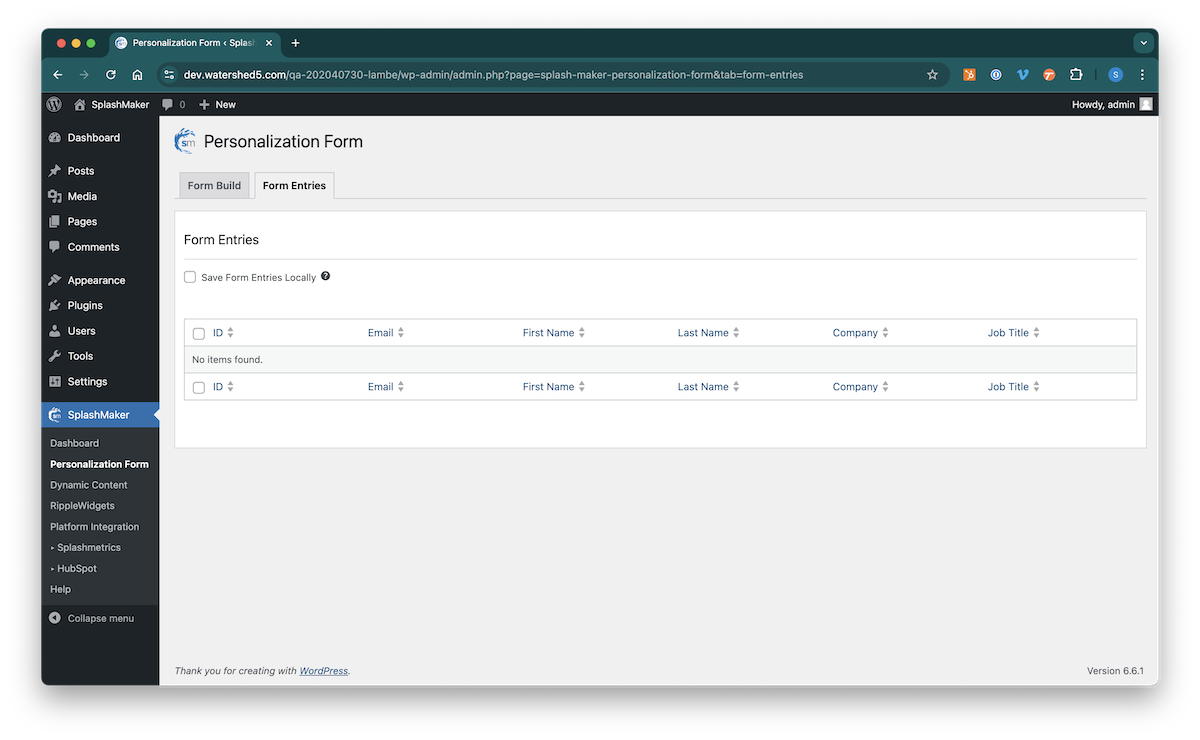
If you are coming to this component just after installation, you must first complete and save the form to make it work. Until you save this configuration the form will be empty as shown here…

In our SplashMaker+ premium packages, the background of this landing page is automated and pulls from whatever Dynamic Content page you select. See the Dynamic Content section for more information.
If you only have the SplashMaker Basic plugin and are building your own content, you will need to find/build this landing page yourself and use the shortcodes described in the “SplashMaker Basic Difference” section below to get the above automated result.
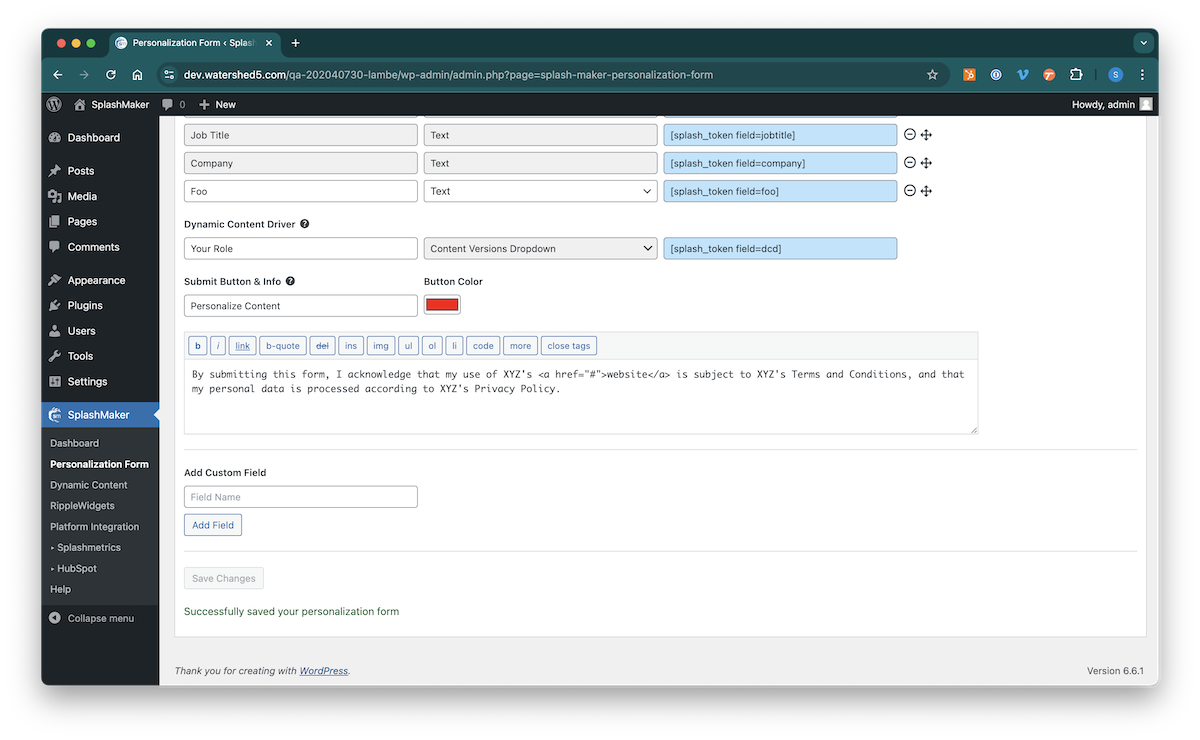
Prior to saving the form, add the labels for the Dynamic Content Driver dropdown and the Submit button. When you save, you’ll see confirmation of the save at the bottom of the page…

In the SplashMaker+ premium packages Email is a required field for integrations and should not be deleted. Also, the Personalization Tokens for the First Name, Job Title, and Company fields are used in the Dynamic Content pages. So if you delete them here, you will need to correct that in those pages.
The form should now generally look like this on the Landing Page of your premium package…

Now let’s take a look at the various parts of the Personalization Form component…
Make sure to look below for information on how SplashMaker provides powerful Formless and Cookieless Content Journeys.
Form Fields
Personalization Token: Use these tokens in your Dynamic Content headings, paragraph copy, etc. to personalize that text for the Buyer. For example if you enter “Hi [splash_token field=first_name]!” The Buyer’s first name will be used in that spot. To copy a token for use in your content, simply click in its blue field and use your preferred method of copying that item to your clipboard.
Email: You’ll notice that by default, we already have the Email form item here. The reason for this is that most Marketing Automation and CRM platforms require emails for their forms/contacts. However, as you’ll see in the info-pop-up, if you are using the free version of SplashMaker, you can delete this field if you’d like to create a fully custom form. Otherwise, if you have a third-party integration, it is locked so that data syncing is possible.
Dynamic Content Driver (DCD): This is another default item in the form. It determines which Dynamic Content page is served to the user based on their selection. The dropdown values are automatically generated based on the titles of the Dynamic Content pages you create. So just create the pages/versions you want to offer, enter a label for this dropdown to match the context of those pages/versions, and SplashMaker takes care of the rest.
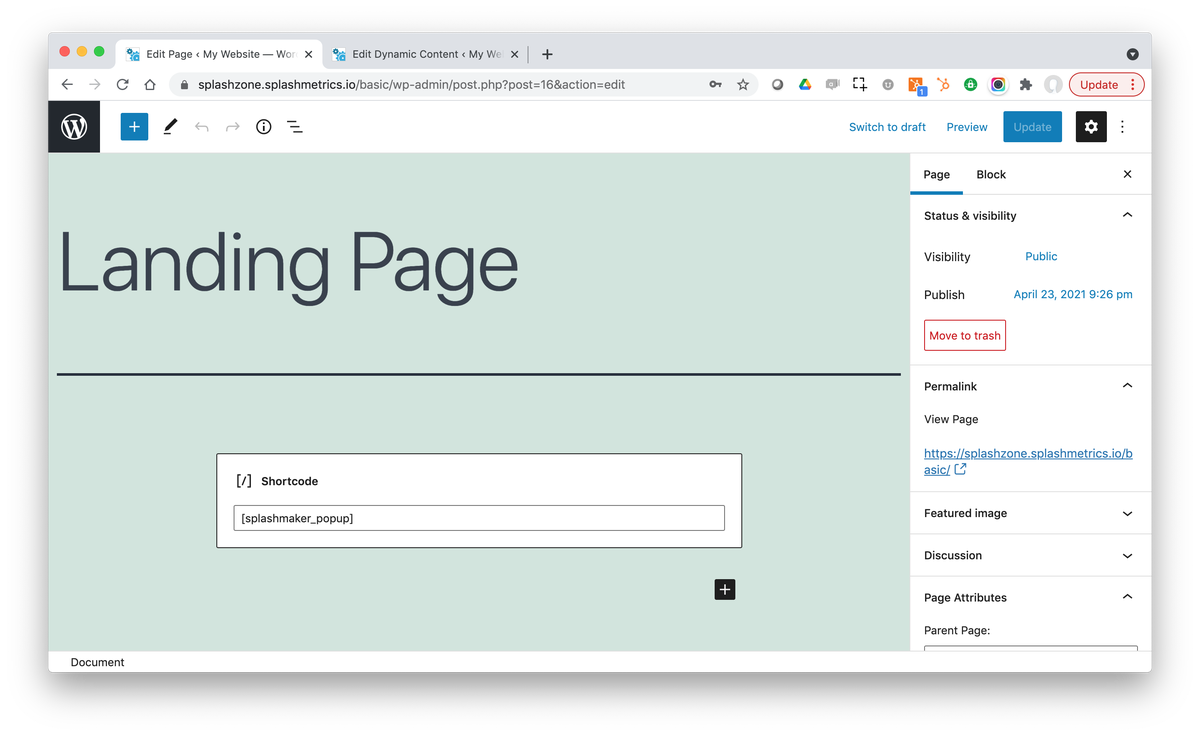
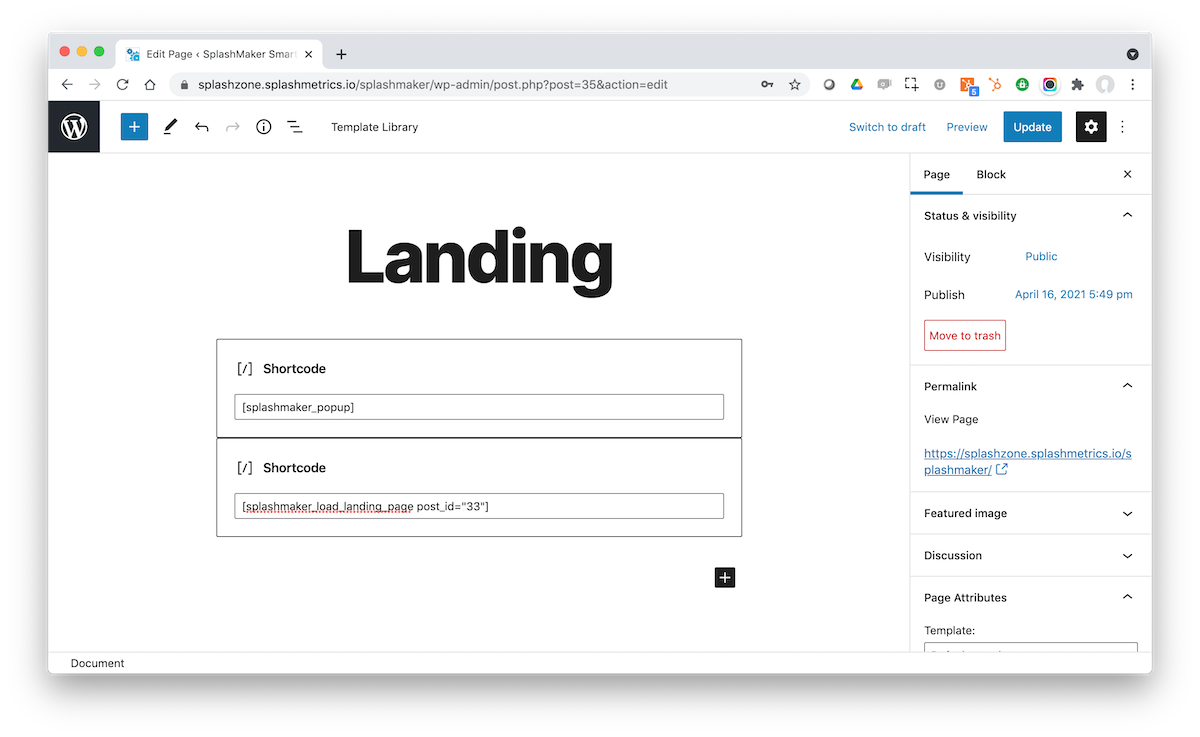
Form Pop-Up Shortcode: If you have one of our SplashMaker+ premium packages or SmartDoc themes, we have already taken care of this for you as shown in the images above.
If you are using the SplashMaker Basic plugin, here is what you need to do to generally replicate what you see above…
The pop-up will automatically present this form to allow the user to drive the Dynamic Content Experiences you’ve defined for this asset.
Add Fields
There are 2 types of fields that can be added to the form, Standard and Custom. Simply make a Standard field selection, or enter the name of the Custom field you want to create and select “Add Field” as appropriate. The new field(s) will show up in the “Added Fields” section and the “Save Form” button will turn red indicating the change. Select that button to save the configuration and move these new fields to the form section above.
Here are the unique distinctions between the field types…
Add Standard Field: This will add the basic standard fields that are typically in forms. These are already fully mapped and correctly tokenized for you. Also, if you are using one of our premium packages with a Marketing Automation integration, these will be auto-mapped to that platform by SplashMaker – saving you a great deal of time and trouble.
Note: You will only see this if you have deleted one of the existing standard fields that are pre-populated in the form. This allows you to add back whatever you’ve deleted.
Add Custom Field: This will add various custom field types such as Hidden, Text, TextArea, and Select. You can name the field as you see fit, and SplashMaker will use that to create the Personalization Token.
Formless & Cookieless Content Experiences
One of the most powerful aspects of SplashMaker, available in all packages, is that if you already have the form information for known Buyers in a platform like HubSpot or Pardot (e.g. – an ABM effort), they can completely bypass this form and go directly into the fully personalized experience. Furthermore, those known Buyers – as well as those new Buyers who do fill in this first form – can then move to successive SplashMaker personalized content experiences thereafter with no other forms or cookies required.
All of our SplashMaker packages, including the Basic packag, have this capability built in. The way you leverage it is a bit different between packages.
Our premium packages automate this entire process for the specific MA/CRM platform with which you have integrated via the Smart CTAs component. But let’s take a look at the various parts involved and how you can do it manually if you’re not using our premium packages.
Obviously, each of these MA/CRM platforms will have slightly different syntax for the SmartCTA tokenized link, but it’s actually pretty straightforward. Here is an example link that you would use in HubSpot:
https://smartdocs.xyz.com/ebooks?email={{contact.email}}&firstname={{contact.firstname}}&lastname={{contact.lastname}}&company={{contact.company}}&jobtitle={{contact.jobtitle}}&your_role={{contact.hs_buying_role}}The items on the left side of the = signs, such as “email”, “company”, and “jobtitle” relate to what you see in the Fields/Labels (all lower-case and no spaces) of your Personalization Form. This link also needs to include the Dynamic Content Driver option from the form to serve up the right content for the user. In this case that’s the “your_role” item. Yours will likely be different. So make sure all the fields in your Personalization Form are covered in this link.
The {{…}} items on the right side of the = signs are the correlating personalization tokens from, in this case, HubSpot – such as jobtitle={contact.jobtitle}. Again, just make sure you have all the field items mapped to a correlating token in HubSpot.
When this link is used within HubSpot on a text link or button in an email or on a landing page, as long as all the information is there within HubSpot the Buyer completely bypasses the form but still gets the fully personalized experience.
Pardot and Marketo work much the same way, they just have their own token syntax for the {…} tokens. Just look up that info and give it a try!
Finally, if any information specified in the Personalization Form is missing for the Buyer in the MA/CRM package, SplashMaker will automatically send them to the form page with all the known information already filled in. They just have to provide the missing {…} field(s) – and they can continue their seamless, formless SplashMaker journey from there.
Form Entries

This feature is disabled by default due to GDPR and/or other MA/CRM integration concerns. However, if you do want to save the form entries in this asset database simply check this box. And remember, doing so only affects the saving function from that point forward. It will not affect past submissions either way.
For more details on how the Personalization Form item works with MA/CRM integrations, select your integration: Splashmetrics, HubSpot.

All blue fields in the SplashMaker UI are auto-generated, auto-copy items. Just click in the field to copy its contents to your clipboard for use in other areas of your Smart Content, etc.