How Can We Help?
SplashMaker : Installation/Registration
SplashMaker Installation
Note: If you have purchased one of our Splashmetrics packages – they include hosting and set-up for your SplashMaker weblets. So we take care of all this for you – so you can skip this section. Instead, click here for specifics on how to use your SplashMaker+ package.
On the other hand, if you are hosting your SplashMaker weblets on your own server, the instructions below take you through what you’ll need to do for installation and activation.
Select your version below for specific instructions for that version.
Our premium SplashMaker+ packages include both the core SplashMaker plugin as well as our SmartDoc/SmartApp content themes, RippleWidgets, and integrations with our Splashmetrics platform and leading MA/CRM platforms. Here are the steps you’ll need to take to get everything running.
First, we recommend that you start with a fresh install of WordPress at the location where you wish your Smart Content asset to sit. For example, maybe you are building a smart eBook and want it here:
smartdocs.xyz.com/ebook
Because each SplashMaker Smart Content Asset Site should have its own WordPress installation in its own directory, you’ll simply install WordPress in that directory as you usually would for any WordPress site.

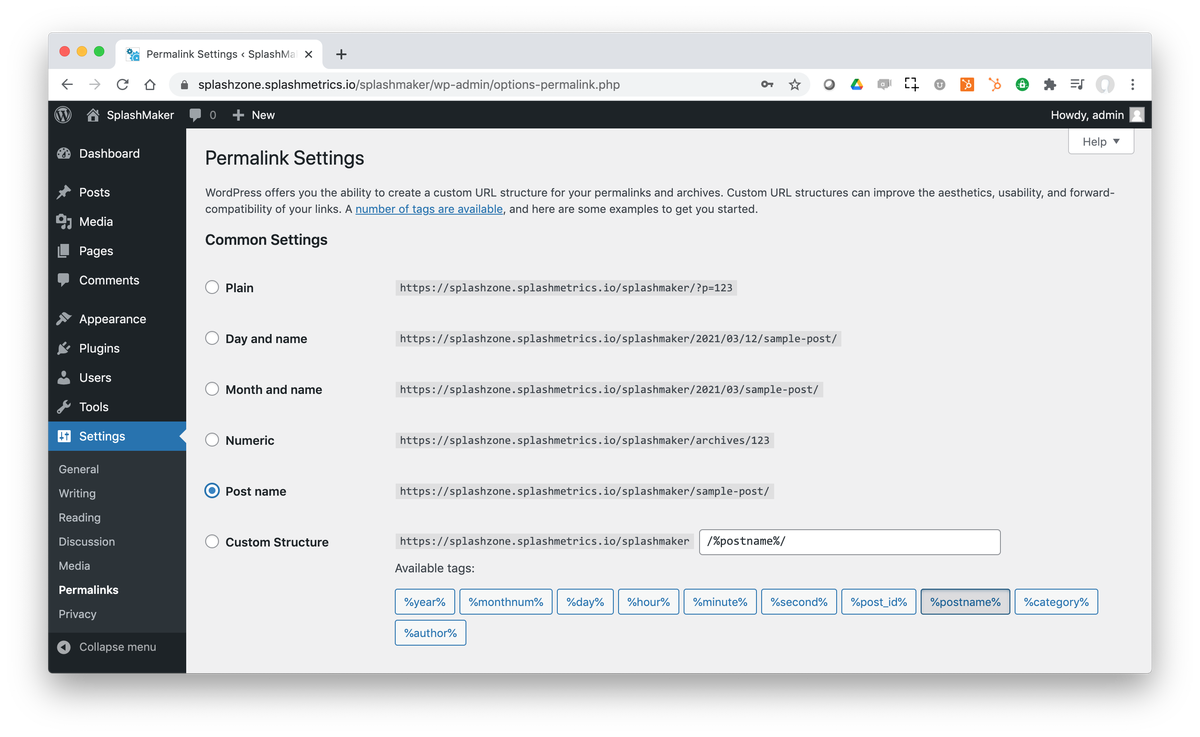
Next, for the automated Dynamic Content to work, you’ll need to make sure the permalinks are set up to just have the asset name in the URL (e.g. – smartdocs.xyz.com/asset01). Do this by selecting the “Post name” option as shown and then save the settings.

Now that you have WordPress in place, follow these steps to complete your installation and activation…
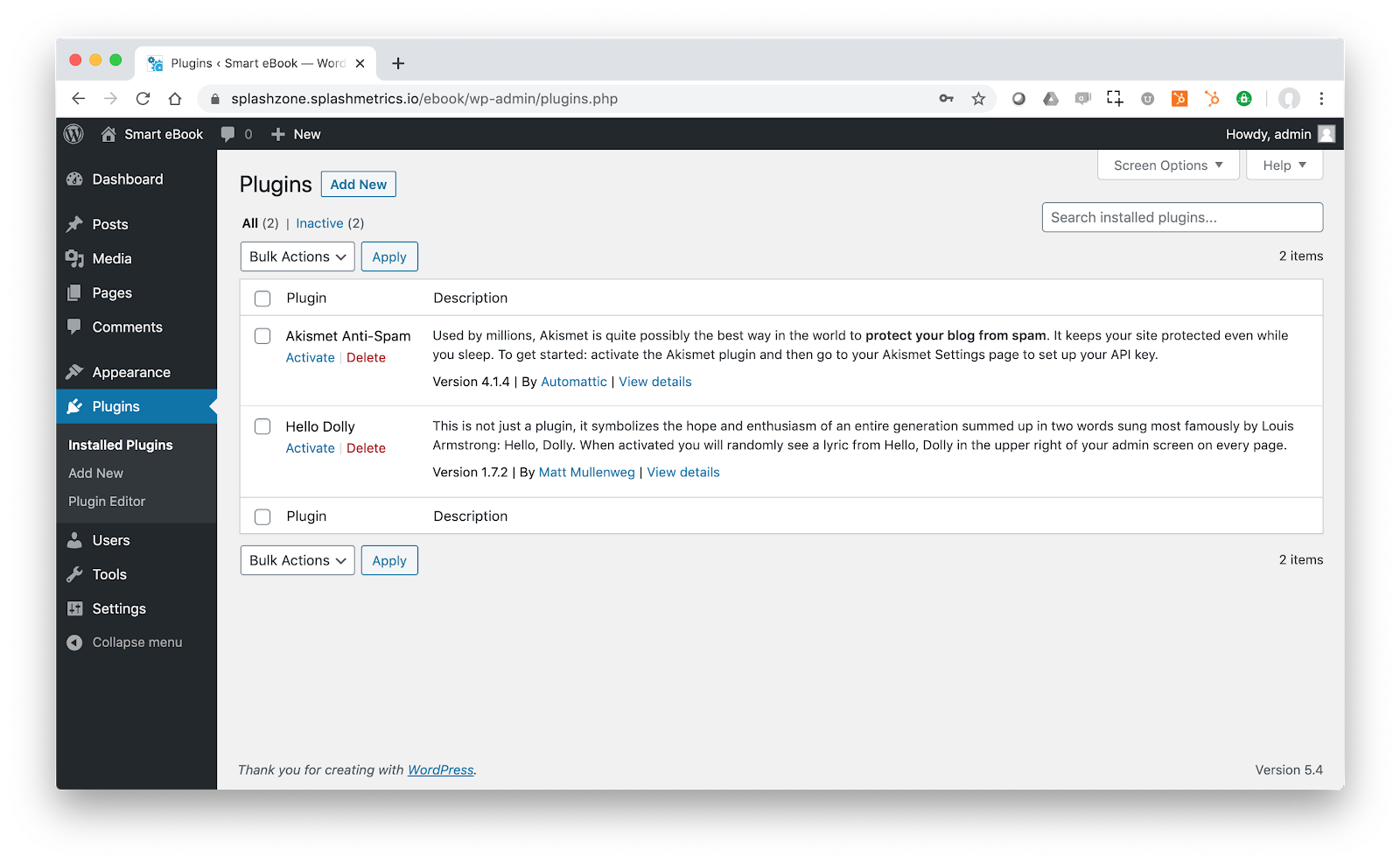
Step 1: Remove the standard plugins, posts, and pages that ship with WordPress (unless you need them for some reason).


Step 2: Install the SplashMaker+ package you purchased as follows:
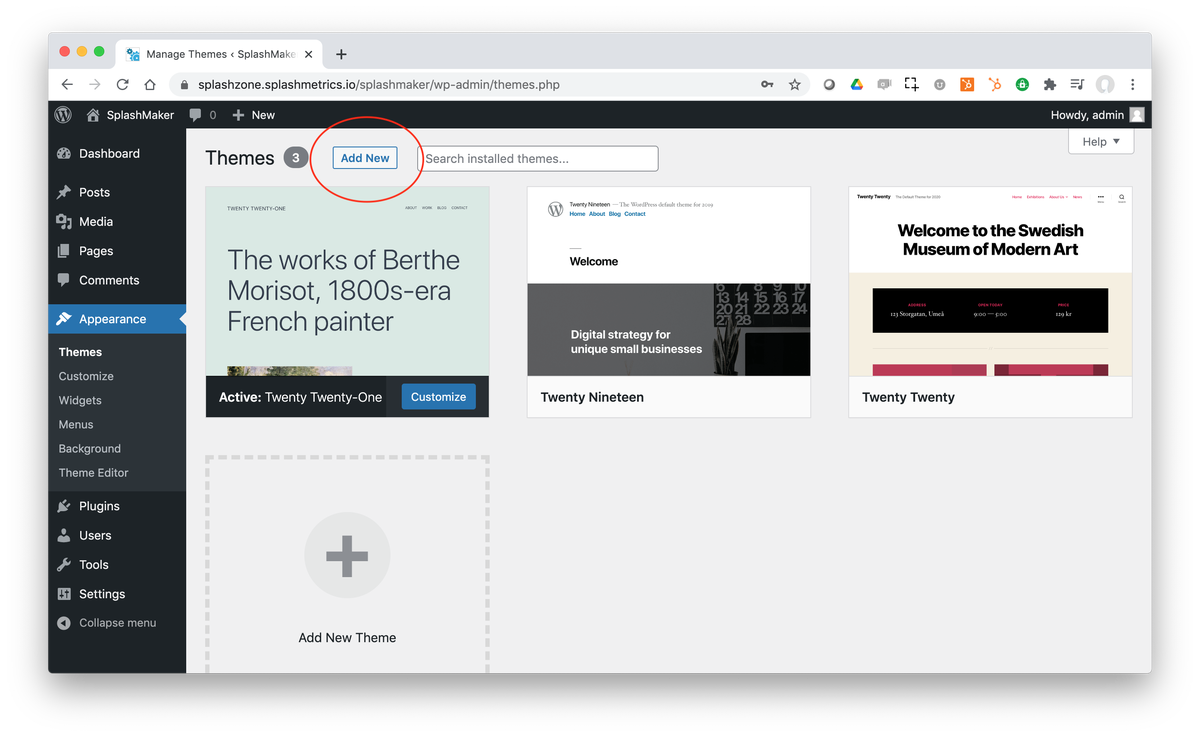
- Navigate to Appearance > Themes from the WordPress Dashboard.
- Click the ‘Add New’ button on top of the page…

Note: Our SmartDoc content themes, which come bundled with our premium packages, are built atop the standard Twenty Twenty WordPress theme that comes packaged with new WordPress installs – and uses that standard theme as the “parent”. Installation will fail if you don’t have the Twenty Twenty theme installed!
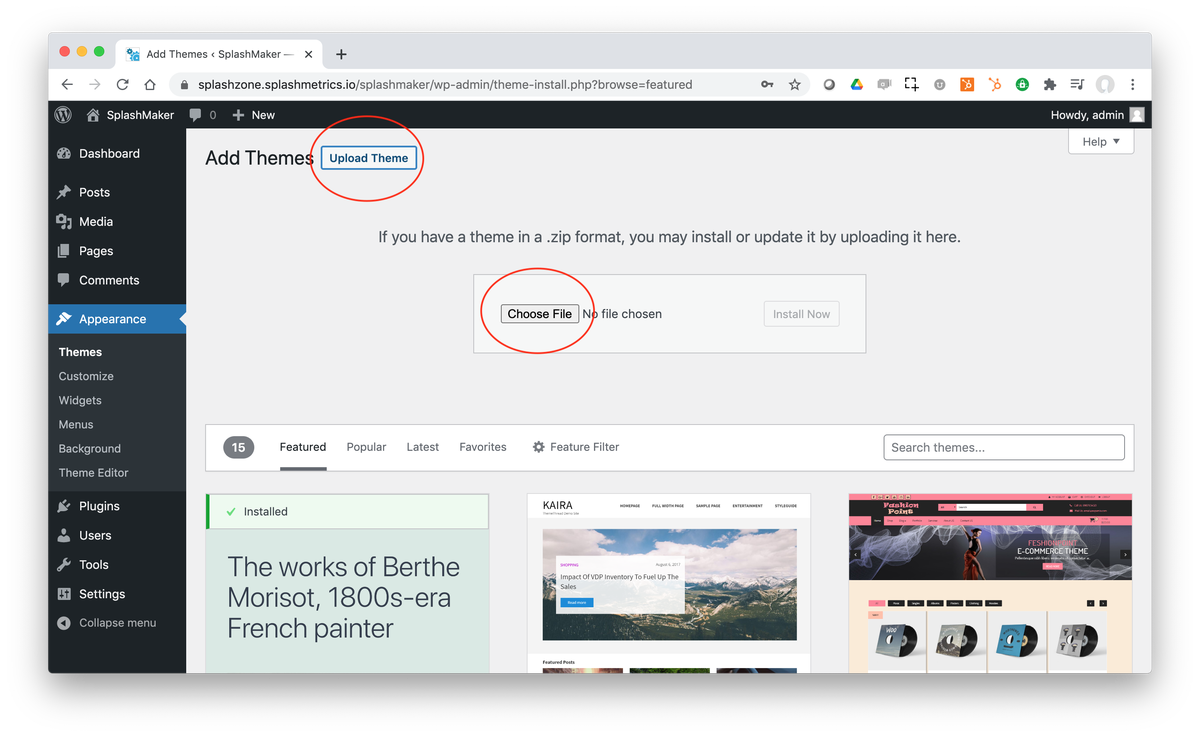
- Then click the ‘Upload Theme’ button…

- Click ‘Choose File’ and find the theme’s zip file(s) you downloaded from our store. And select Install Now.
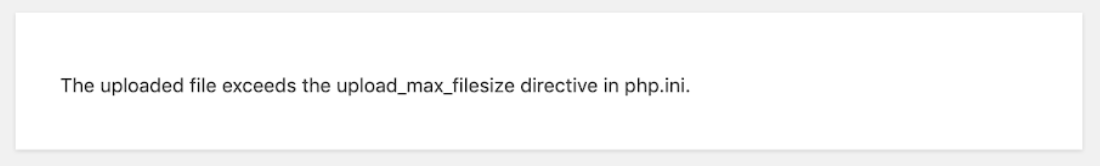
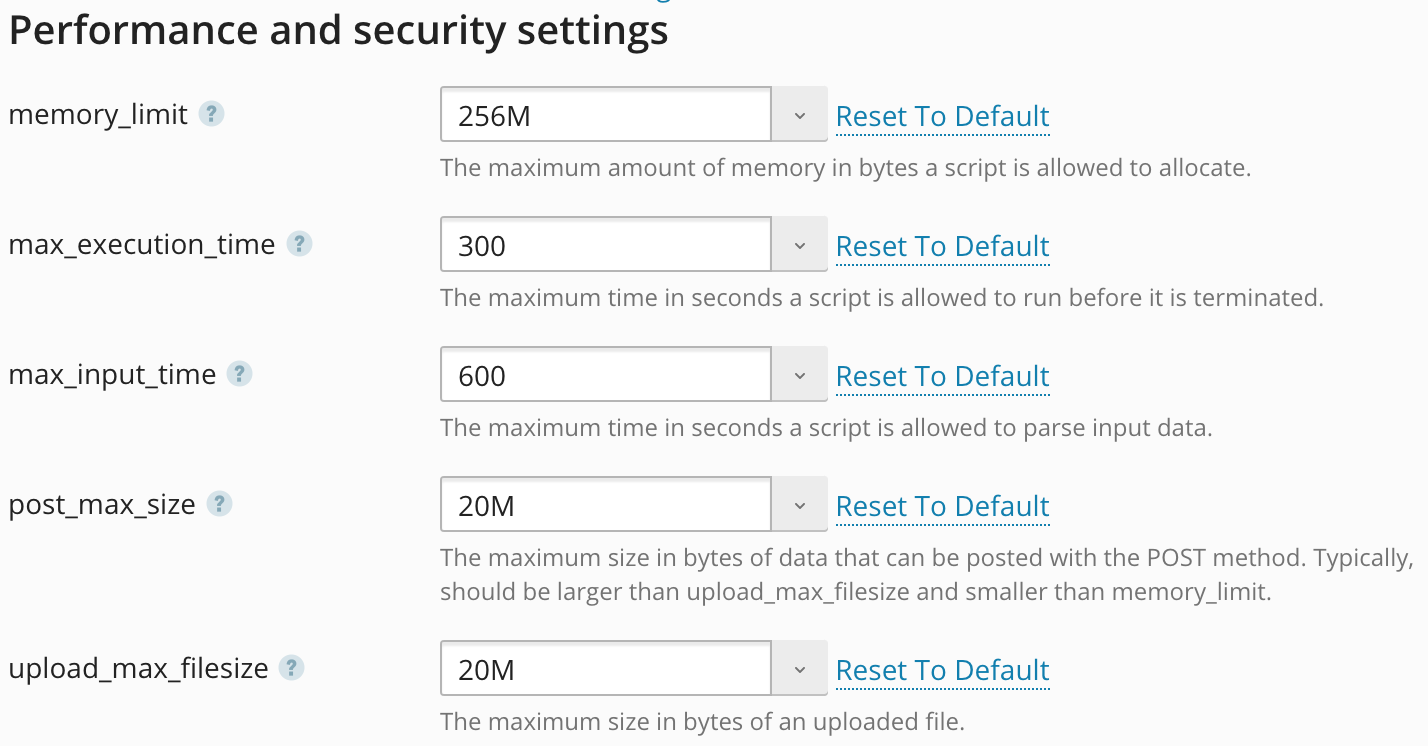
Potential Installation Error! Depending on your server settings, you might see the error(s) below. Just have your server administrator increase the PHP limits to exceed the size of the zip file – and provide more time for the installation to run – and the installation should succeed. See image below for suggested settings.



The above settings can be lowered again after installation if necessary
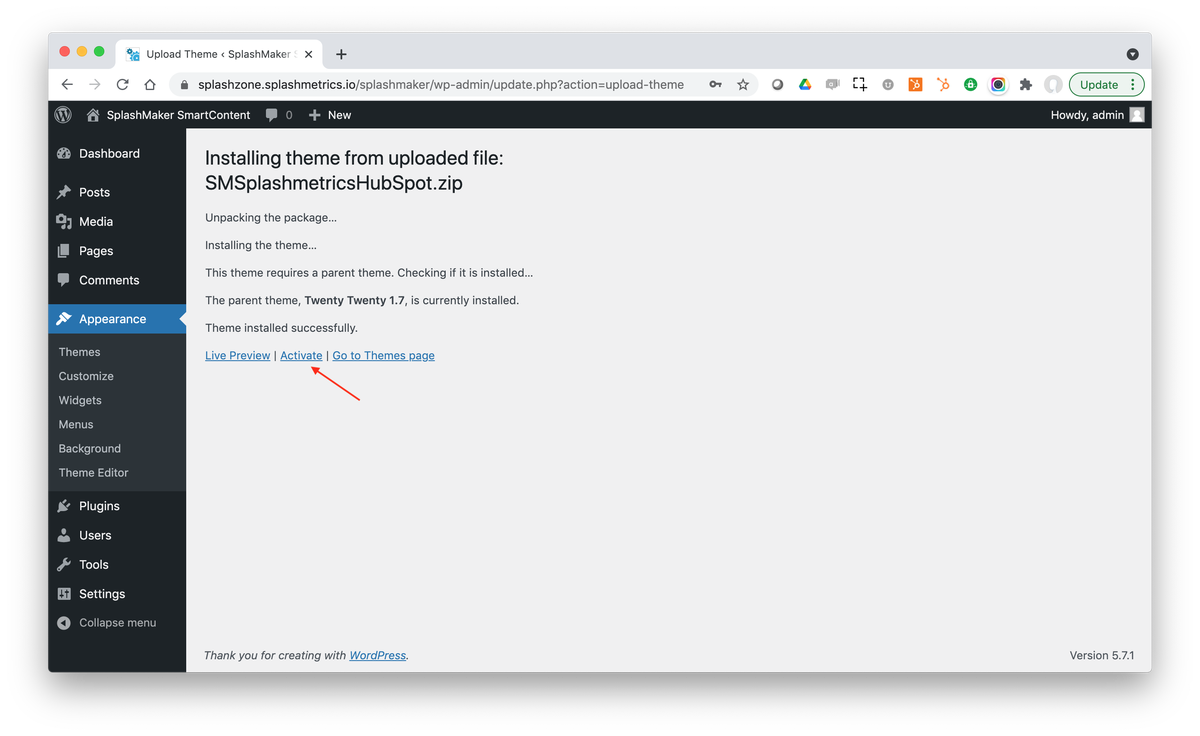
- When the upload has completed you should see this screen…

- Go ahead and Activate the theme, which will take you to this screen…

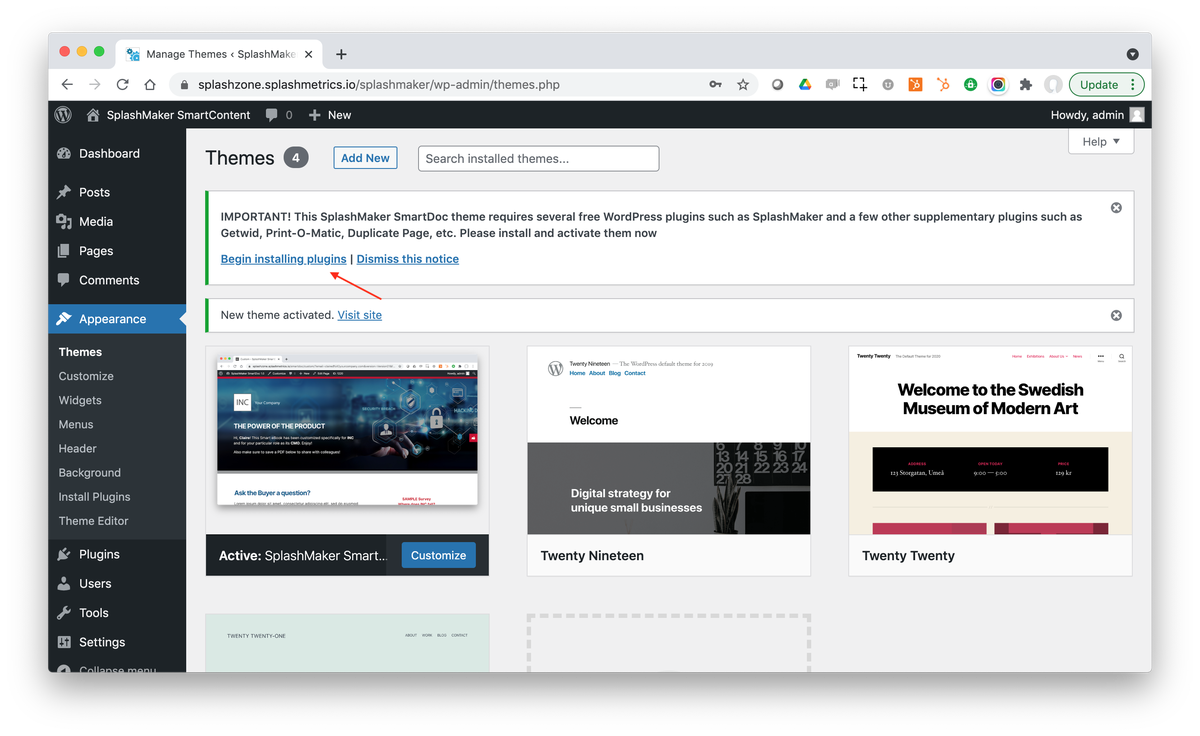
- The notice in the banner at the top of your screen takes you to the next step…
- Select Begin Installing Plugins from that top banner notification. This will take you to this Plugins installer page…
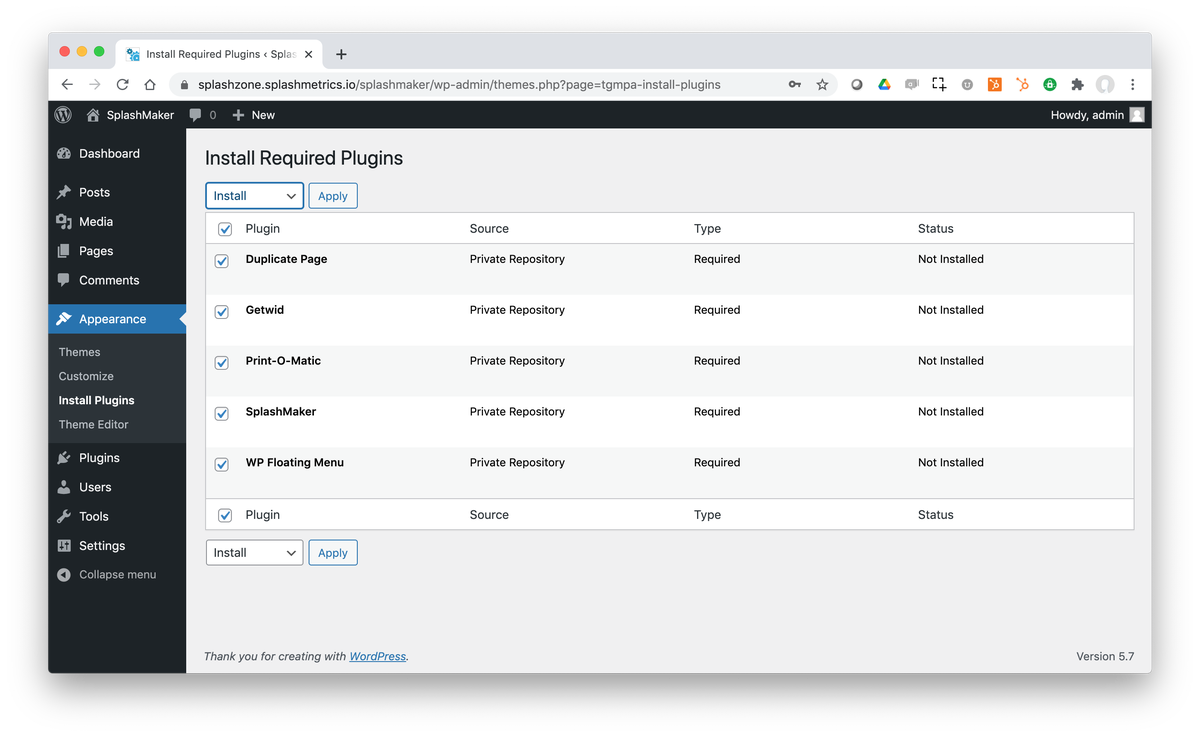
Step 3: Install and activate the bundled plugins as follows:

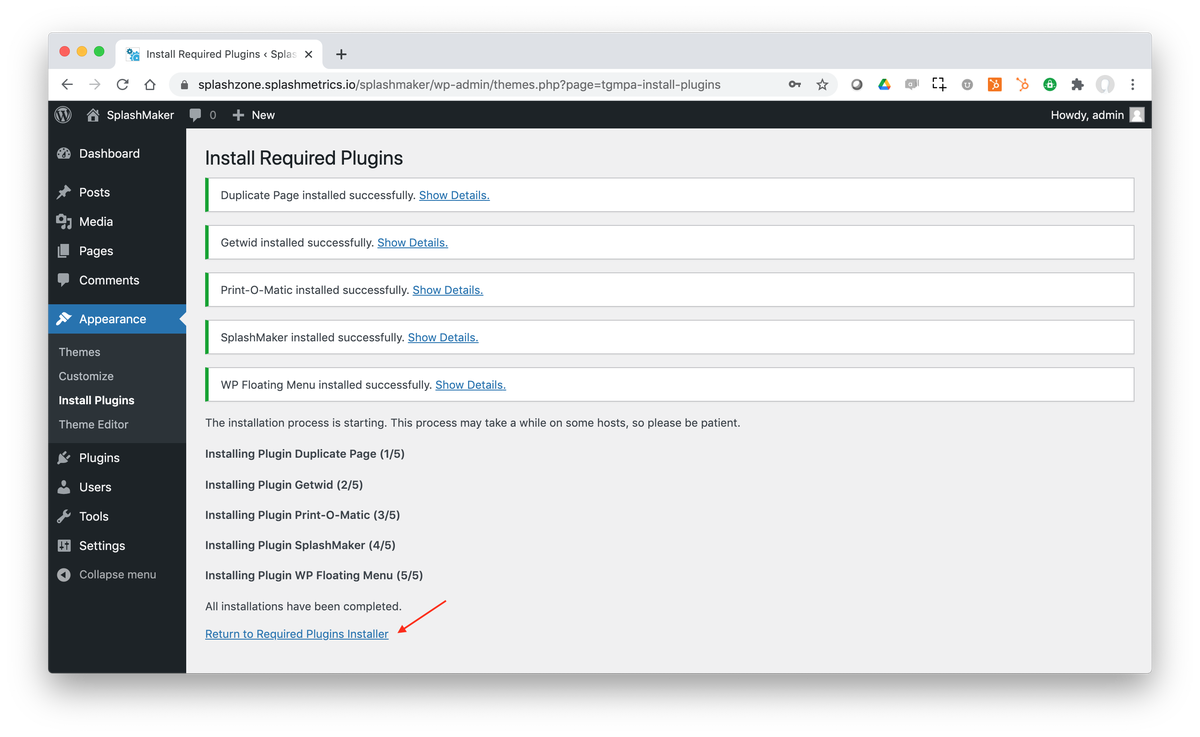
- Select all the plugins and under the “Bulk actions” dropdown, select “Install”. Then hit “Apply” to start the process.
- When installation is complete, you’ll see this screen. Select the indicated link to go back to the Plugins installer page…

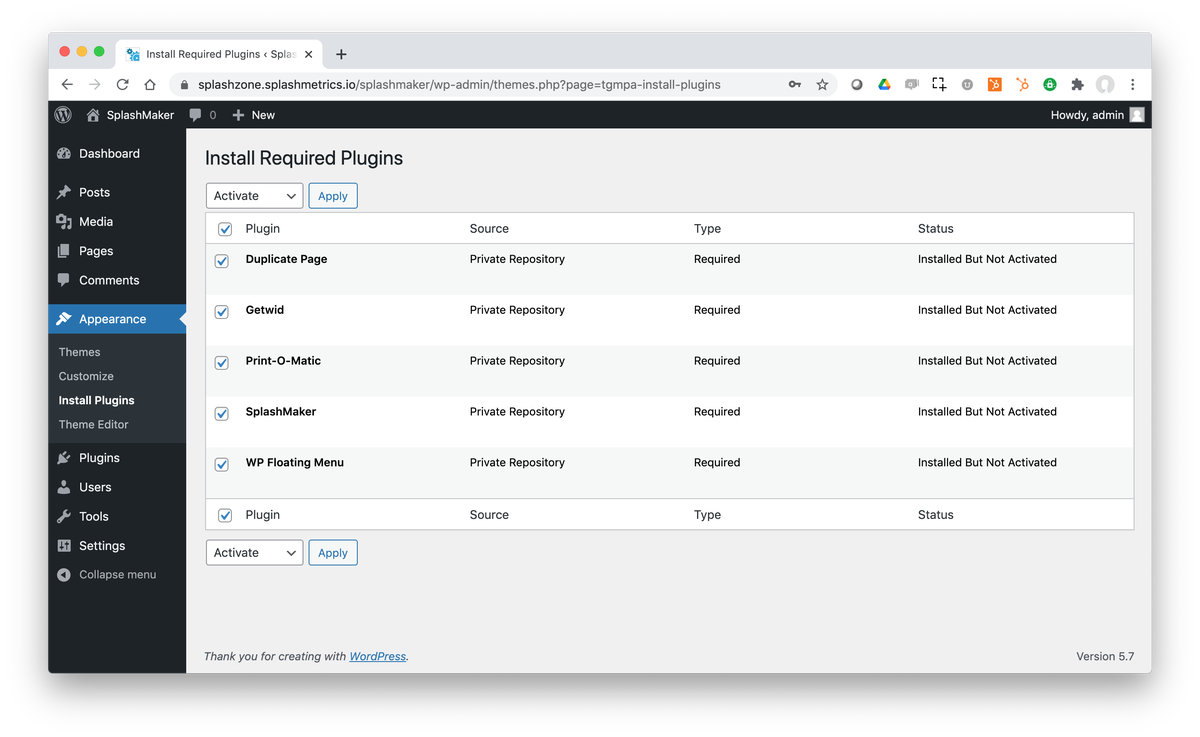
- Perform the same step as before, yet this time instead of “Install” select “Activate” in the dropdown…

- This function takes a bit longer than the installation.
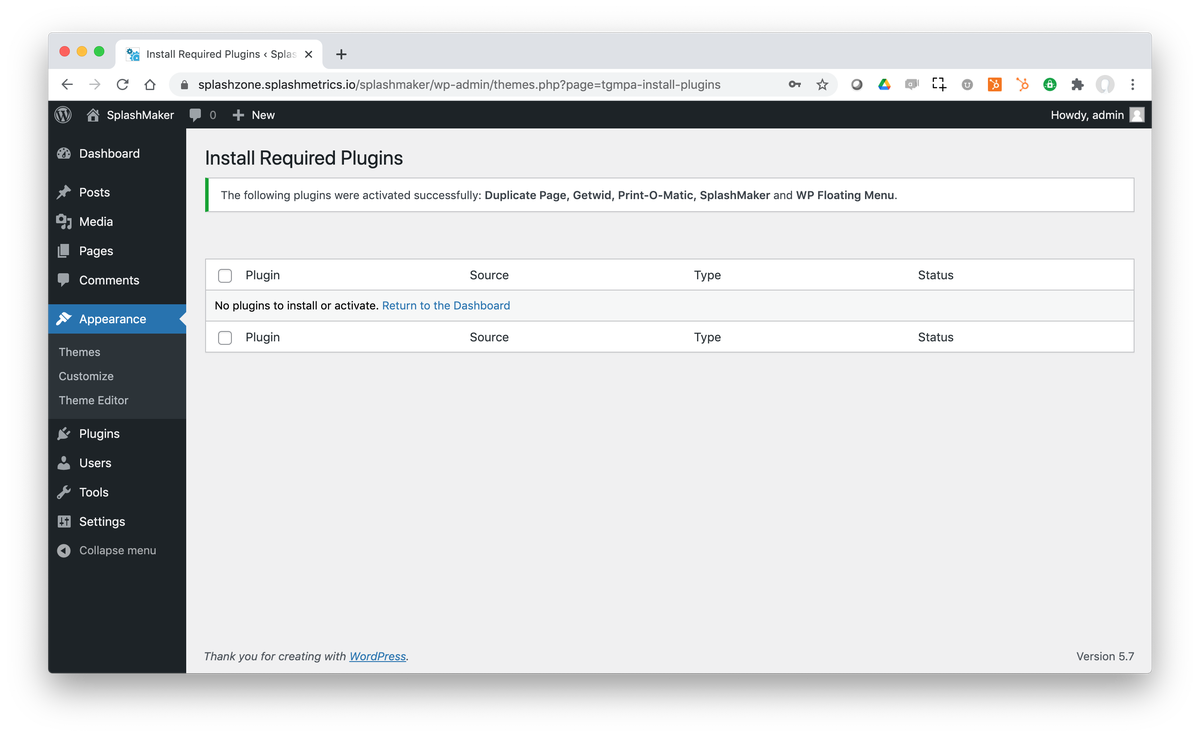
- On successful activation, you’ll see this screen.

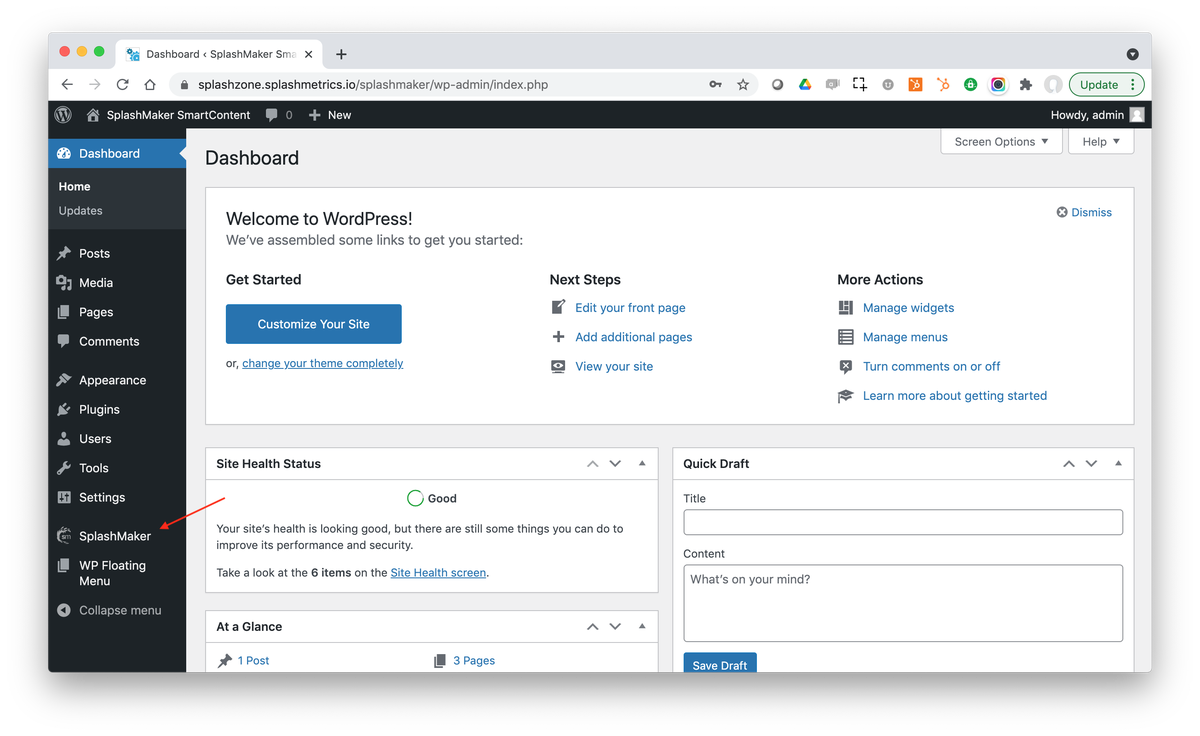
- Now go to the Dashboard and you should see the SplashMaker item in the main menu…

- Click on the SplashMaker item in your menu to continue…
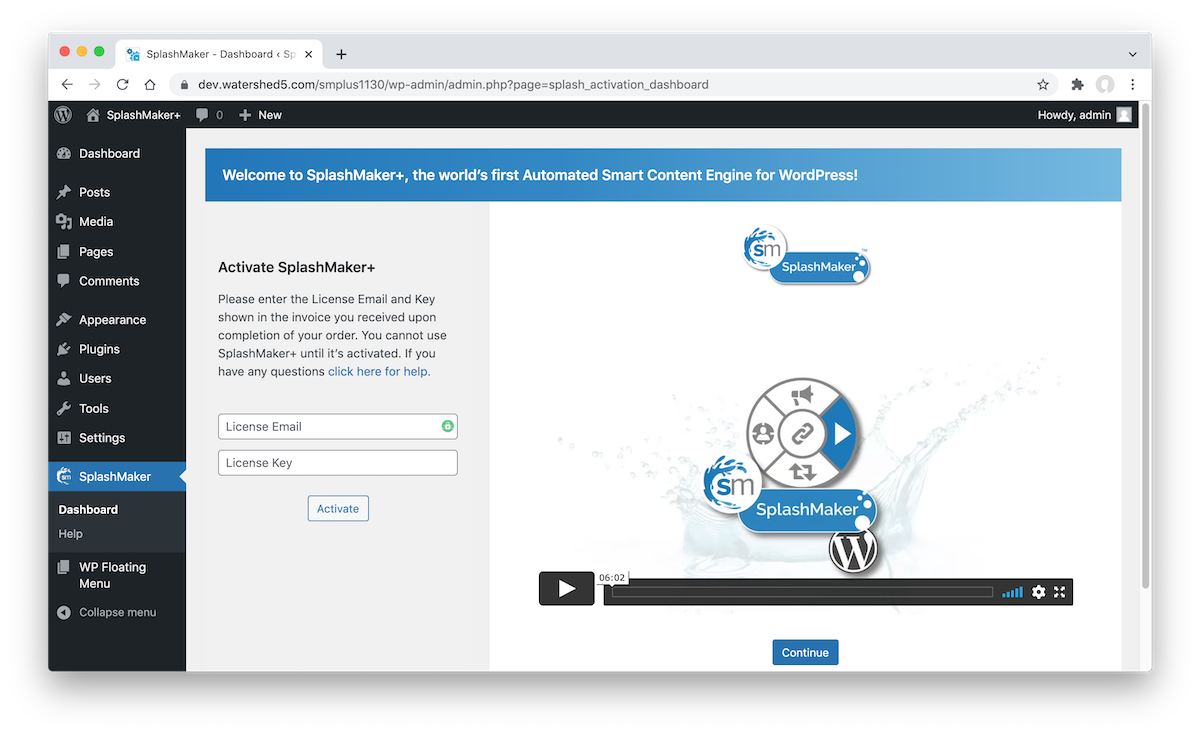
Package Activation
Now it’s time to activate your SplashMaker+ package.

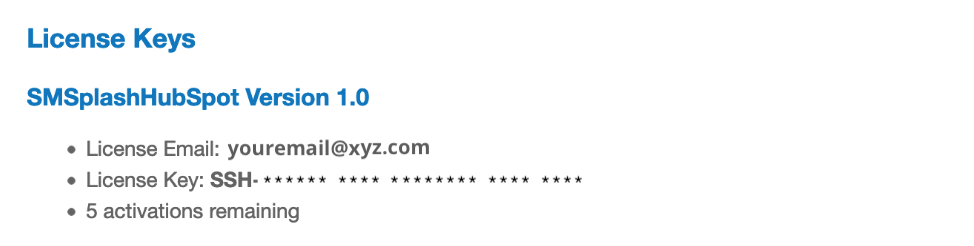
- First, open the invoice you received via email when your order was completed. Look toward the bottom of that invoice and you’ll see your License Keys information as shown here…

- Copy these into the fields on your dashboard page and hit “Activate”.
- If you get an error, check that all the information is there and correct (e.g. – that you copied all the information over without missing anything – or adding any spaces, etc).
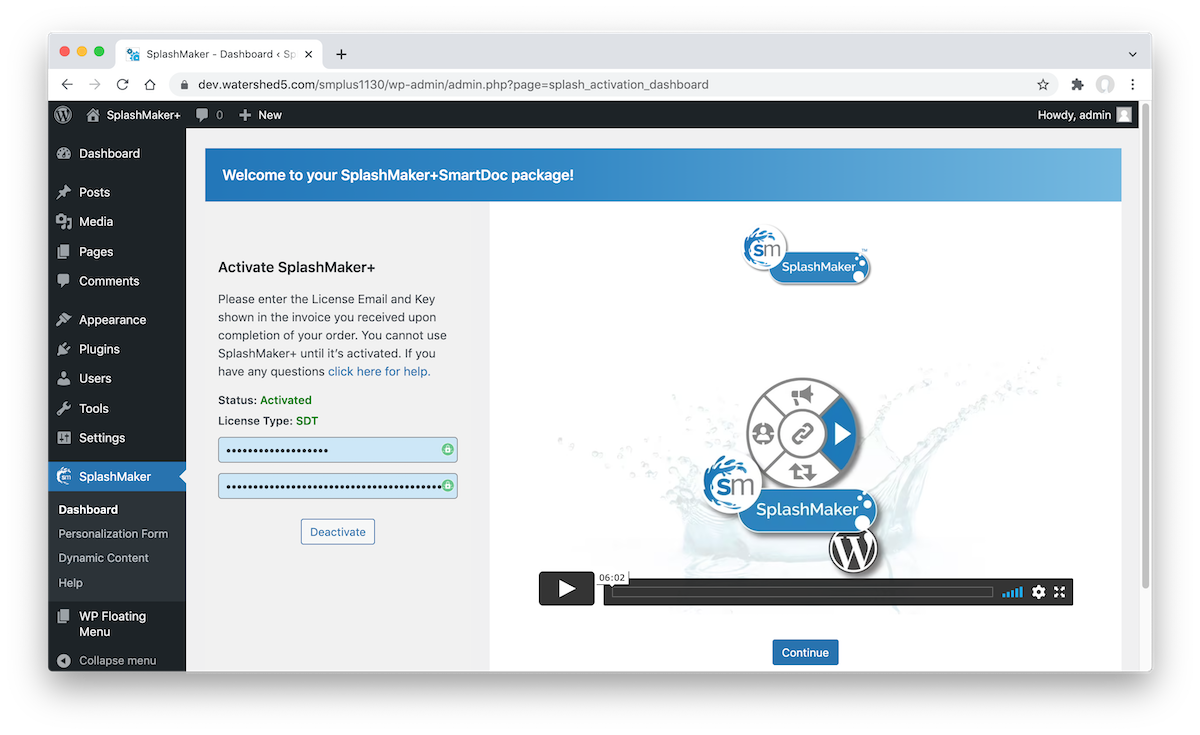
- When the Activation is completed, you’ll see the green “Status: Activated” indicator along with your package “License Type” as shown here…

Note: Please refer to your invoice and/or purchase agreement for the number of activations allowed for each package. Also note that you can Deactivate an unused package to free up more activations for other assets as needed.
That’s it! You’re ready to go!
Note: If you purchased the MA/CRM package or add-on, see the following section below for those installation instructions…
Usage
Click here for more specifics on how to use your SplashMaker+ package.

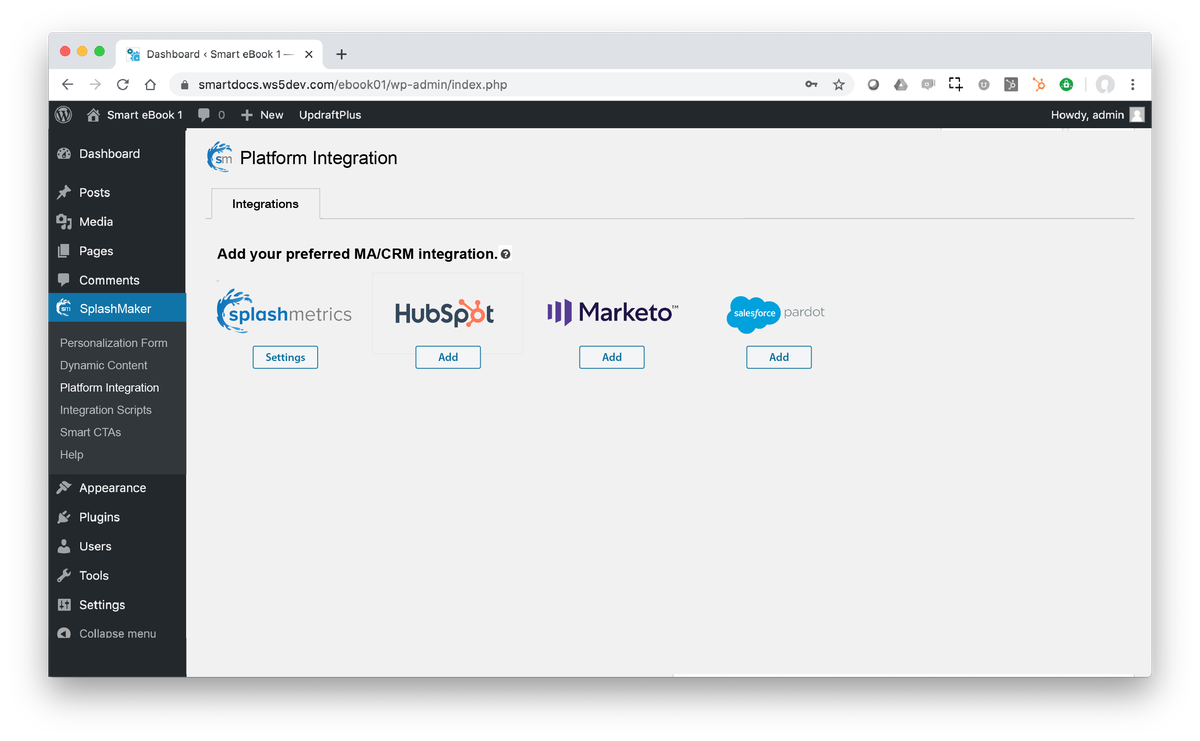
If you purchased or upgraded to the +Splashmetrics+MA/CRM package, upon activation with that license key you should see the above integration add-on options on the Platform Integration landing page.
Select the Add button beneath the package you want to add.
IMPORTANT: You can only add 1 integration to your SplashMaker package. And you cannot reverse it once it’s installed! So don’t get click-silly!
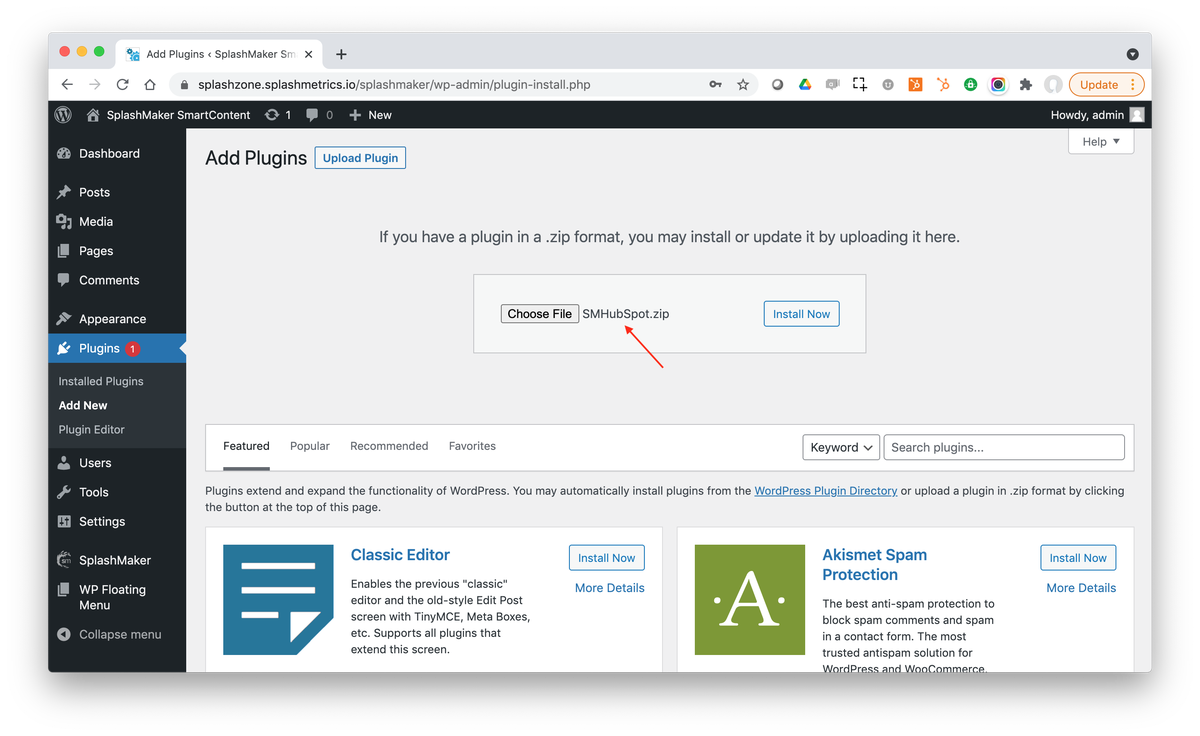
When you select this button, you might be prompted to approve the download of the associated zip file. Once this download is complete, go to the Plugins component of WordPress and select the Add New button. Then select the Upload button and choose the add-on zip file you just downloaded…

Select the Install Now button to install, then Activate the add-on as directed.
Connect SplashMaker+ To Your MA/CRM Account
The last thing you need to do is connect SplashMaker+ to your selected MA/CRM account. For instructions on the connection process and how to use the various features of the selected integration, see the appropriate section on the Platform Integration page.
That’s it! You’re ready to go!
Usage
Click here for more specifics on how to use SplashMaker.
We’re here to help!
If you run into any issues that are not covered here in LifeRing, please use the chat below – or submit a ticket and we’ll be happy to point you in the right direction!
Thanks for choosing SplashMaker!
